
Microsoft
Digital Storefront Rebranding
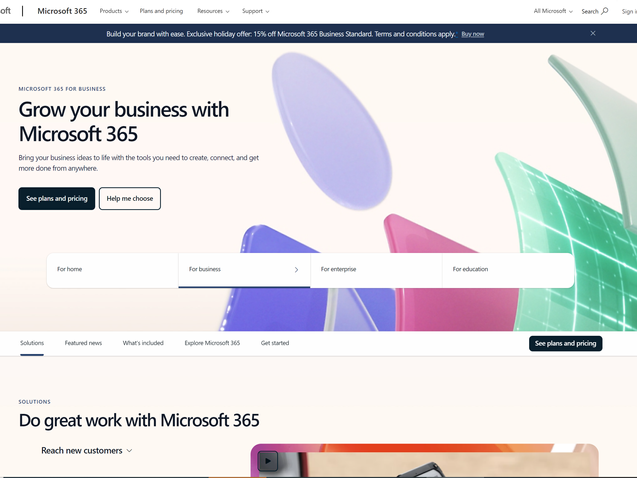
Reimagine was a re-branding project for the Microsoft digital storefront. Our teams were collaborating with Microsoft teams to utilize a new design system and components, design templates and re-design the service web pages with a focus on integrating AI Copilot highlights.
Purpose
Align the Microsoft digital storefront with an updated brand identity, a new design system, and innovative AI Copilot features. Enhance consistency, speed up the design process, and strengthen collaboration.
Project Team
Senior Designers, Design Directors, Development Team, Project Manager,
My role
My role in this project included-
-
Design Strategist: I emphasized AI Copilot, ensuring its prominence in the storefront.
-
Design System Contributor: My theming work and component configuration shaped the evolving design system.
-
Visual Designer: Page design and imagery curation were essential tasks.
Here are my experiences of how I tackled this challenge through the best design system principles and practices.
Project Challenges
For this project, we were working with a new design system and components rollout, and part of the project focus was to define the right design style and components configuration to build a theme-based design system. The challenges are:
-
New Design System Adoption: Mastering the new system and establishing best practices within the context of the rebrand.
-
Balancing Brand Variety: Working within the constraints of the greater Microsoft ecosystem while ensuring consistent AI Copilot integration.


The Solutions
One of the most common challenges faced by large organizations is the difficulty in implementing changes smoothly and consistently. As a designer, my team and I adopted a human-centered mindset in our work process and proactively assisted the Microsoft Design Team using a flexible and adaptable approach. We also collaborated and validated our design decisions through brainstorming sessions with the team before presenting them to the stakeholders. Our strategic approaches to the challenges are:
-
Human-Centered Design: Adaptable mindset and collaboration with the Microsoft Design Team ensured successful implementation and buy-in.
-
Design System Expertise: Became a specialist in the system's capabilities, configuring it effectively for the project's needs.
Design Process
For this project, I participated in UI audit and analysis of existing storefront pages to ensure rebranding efficiency and to help integrate the new design system with the existing components through auditing the component library.
Process and Collaboration
-
UI Inventory: Participated in UI audit and analysis of existing storefront pages to inform the rebranding.
-
Component Library: Worked with the new design system and adapted existing components.
-
Documentation: Created theming guidelines as part of the system's documentation.
-
Governance: Reviewed and audited design outcome to ensure the web page designs are aligned with the new Design System.
Contributed to the Design System
For this project, my work focused on visual direction and delivery, page and section designs, theme exploration and definition. My approaches included utilizing the Atoms, using the best design system building practices by governing consistency, highlighting innovation, and human-centeredness. Moreover, directly contributed to the visual style guide by:
-
Theming: Explored system flexibility, defined theming guidelines for multimedia and case stories.
-
Component Selection: Helped choose the right components for AI Copilot integration.
-
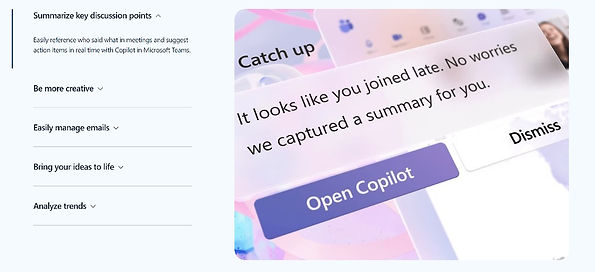
Imagery Curation: Highlighted visuals that showcase AI Copilot's capabilities,
Visual Storytelling
During this rebranding, the team was in the early stage of ramming up AI Copilot market readiness, thus, part of my responsibilities was to research, discover the up-to-date materials for the campaign, curate images, and present a visual story that highlighted the AI Copilot.

_edited.jpg)
Theming
With a new design system, I explored its capabilities and collaborated with the design team to define, and provide guidelines for pages and components theming.
For instance, the display format for multimedia features blade, and case story display format.