Ability Central
Led Digital Transformation & Community Engagement
What delights you in your life? We all have things and people that we value and give us joy, as a passionate product designer and project manager, my work is driven by the belief that technology can empower communities and solve genuine problems. This case study details my leadership role in a digital transformation that modernized how a non-profit serves those with disabilities, along with their loved ones and caregivers.
The Purpose
The goal is to build a product that can help disabled people, their loved ones, specialized researchers, professionals, and medical experts to find relevant, researched information about a disability in one place.
Problem and Opportunity
The organization needed a digital overhaul. Part of the initiative was they needed a centralized, highly accessible online platform to provide comprehensive information on disabilities, connect users to relevant resources, and foster a sense of community.
During this journey, I envisioned a powerful product that would be significantly more impactful than their initial concept.
My role
I spearheaded the project's end-to-end development. This involved:
-
Strategic Vision: Crafted a comprehensive, long-term product plan encompassing user growth, community building, and a focus on reliable, researched information.
-
Project Leadership: Managed internal/external teams, set meeting agendas, tracked progress, and oversaw all deliverables (proposals, estimates, scope definition, etc.)
-
Design Thinking: Led user research, ideation, and testing. Prioritized accessibility (WCAG 2.0, ADA).
-
Technical Expertise: Researched solutions, performed QA, ensured adherence to accessibility guidelines
Usability Testing Highlights
An essential part of my work was leading the usability testing effort, which we had completed three rounds before the product launched.
-
Round 1: Identified areas for improvement in UX and visual design.
-
Round 2 (After Iteration): 92% of users found the visual design appealing; 66% rated navigation easy (5 out of 5 stars).
-
Final Round (Advisory Board): Unanimous approval, leading to the platform going live.
Key Results
By creating a product that enables positive change and inclusivity, I had successfully:
-
Elevated the Organization's Impact: The new platform is now a centerpiece of the non-profit's services and has significantly increased its ability to serve those with disabilities and their communities.
-
Achieved strong User Adoption: Usability testing showed high satisfaction (detailed below). The platform enjoys a loyal user base due to its community features, ease of use, and accessibility.
-
Enhanced Organizational Efficiency: Through streamlining content management and resource aggregation, the platform has improved the non-profit's operations and reach.
Here you can look into my detailed journey of how I leveraged my skills in accessibility-focused design and designed a community-driven product.
Table of Content
Ability Portal
Ideation
Building a new product
At that time, while a brief business case was developed for this project, most parts were still in the dark. One of the early ideas was adapting an existing accessible device database ( gari.info) and pairing it with a services directory.
I recognized that to make this a successful digital transformation for the organization, it will require much more to attract and attain users, and make this an impactful product in the long run.
I started by reviewing compliances, such as the Americans with Disabilities Act (ADA), Section 508, WCAG, and researching well-reputation and trustworthiness resources that focus on serving people with disabilities.
During this research process, I understood the needs and challenges of people with disabilities better and came up with a product strategy.
Later I created a proposal that the platform project will need to build with an engaging, centralized content model that includes community growth capabilities, for example, self-help contributions to articles, events, and service directories.
The proposal was reviewed and approved by the executive team, I later developed the Request For Proposal (RFP) and identified product and technical scopes. After going through the vendor selection process along with the executive teams, the development had officially begun!
From there, I started my journey of a long-term platform-building project collaboration with the selected design partner.
The Team
10+ team members with PM, designers, and developers. My role was leading the product design and development and worked on UX research and User testing.
User interview
Working with the design partner, we kicked off the project with a series of brainstorming sections and defined the product from the user personas and use cases from the interview process. Our UX research during this phase was a mixture of qualitative and quantitative research.
Information Architecture
To build with Drupal, we need to define the functionality and capabilities of the platform one by one. I worked with the team to define and implement the features and technical requirements for each dynamic set, and created user flows, system design, UX and more.
Design platform structure
Once we decided to build the framework on Drupal, I started working on the information architecture and the platform structure.
To serve people with different types of disabilities, a user-friendly category infrastructure for easy navigation is critical. Because disability is a broad category, we must develop a system that customizes terms and categories defined by industry professionals and manages the categories and subcategories under each.
In addition to the navigation structure, for the community portal services, we will have:
-
Device Library
-backed with a data source and will update automatically through XML mapping -
Dynamic disability pages
- based on disability type -
Article Library
- support community growth -
Event section
- support community growth -
Service Directory
- support batch imports and community growth

User access level design
Because how the platform works, we need multiple user access levels, (Basic User, Contributor, Trusted Contributor, and Admins ), I built the access level design with the focus on-
-
Users secured login.
-
Allow users to sign up, log in, and contribute based on their access level.
-
Define Users-role, Submission Workflow, and Sign Up Process.

Data importing and mapping
XML data importing
One of the project scopes is to import an open-source data set and product specifications for over 400 devices through a daily XML update. Because of the data size and complexity, it will be impossible to manage if we can’t get this right.

Search and categories structure
As a platform with a large database, we have to ensure that the users can access the information they are looking for easily.
We implemented a search box, and filters for each dynamic set including the capabilities to customize and manage the filters, terms, and categories, custom tagging and more.

UX & Visual Design
Design for accessibility
For an inclusive platform that focuses on disabled people and their loved ones, accessibility is the main priority.
When it comes to the design, there are two main considerations during the creative process-
-
Understand the inconveniences, and challenges that disabled people and their close ones are facing, and what they need as well.
-
Understand the real user experiences through user interviews, surveys and usability tests.
-
Understand how to implement accessibility into the product by reviewing guidelines and related resources, and counseling with industry experts.

Overall site accessibility
To implement screen-reader and audio description readiness, and more including color, contrast, alt text to meet the Web Content Accessibility Guidelines (WCAG) defined requirements.



User onboarding UX
Registration user flow
I designed the user onboarding experience and the sign-in flow for creating an account. One of the key strategies is to give the users the chance to sign up as a contributor account right after registration.
To ensure safety, submission review and approval are required.
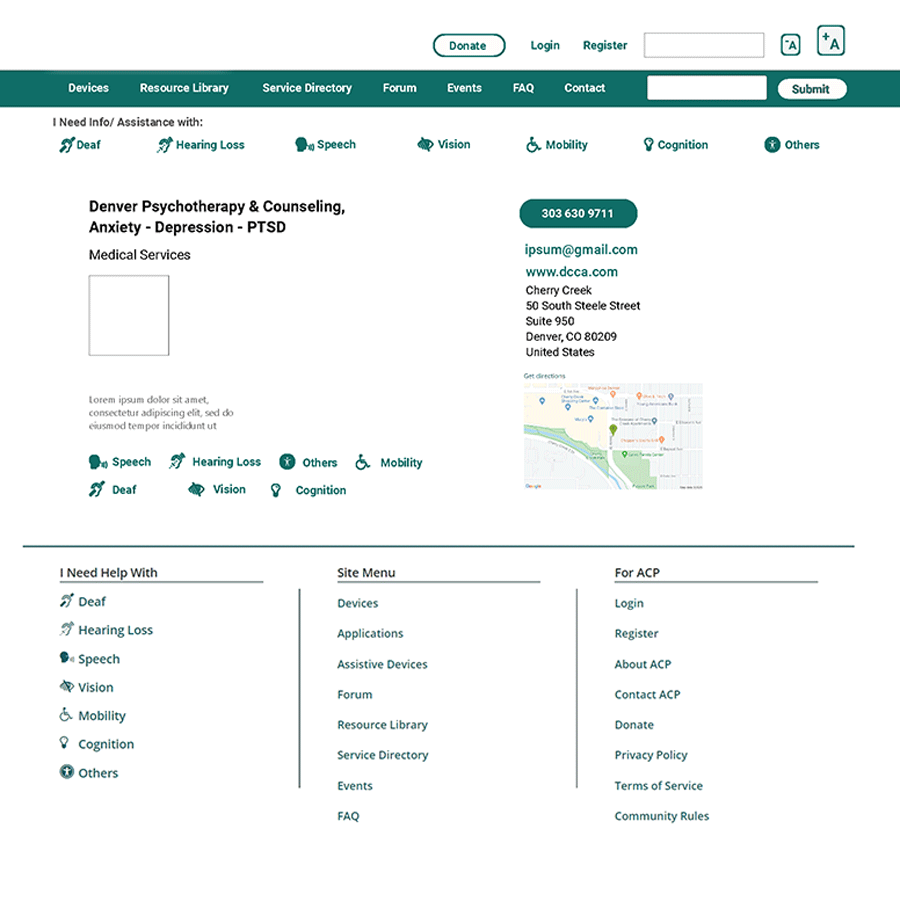
Dynamic pages design
Users-First Design
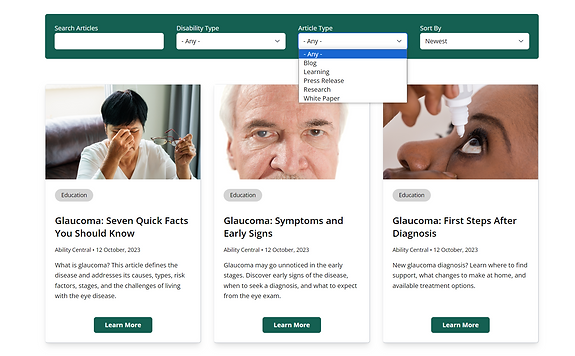
We want the site visitors can make their time worthwhile using our platform. With a user-first mindset, I had re-designed the home page and all the main pages from static to dynamic pages, which now have with the capabilities to showcase the latest updates, featured events, and articles.
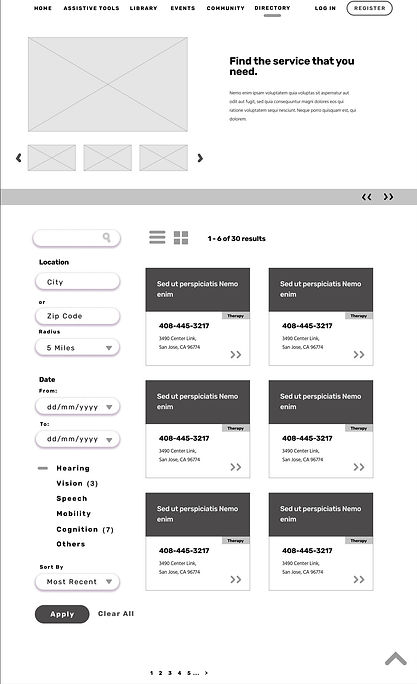
A dynamic page design
With this design, we now have with the capability to showcase the latest updates, featured events, articles and more.

Dynamic pages structure
From the home page, visitors can access a specific disability type easily.
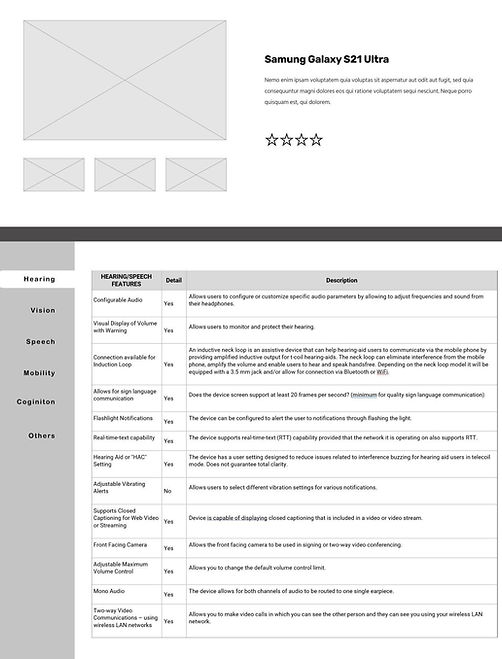
Devices library
The device library is connected to a data source and daily updates automatically via XML mapping. The library shows all the accessibility features of the devices in the market. The challenge in designing this page was to design the features display layout.

Build for growth and flexibility
During the project, one of the main goals was to build a structure that allows the site to upgrade and change regularly in a flexible and economical way over time.
Implement CSS containers
Building on Drupal required itemizing feature modules at every step.
I spent lots of time exploring the requirements for website accessibility and identifying the approach that fits the platform. For example, the video/ photos displayer can’t be on autoplay, and it’ll need the captions/ paragraph display at the right contrast ratio, etc.
To make the platform adaptable, I implemented a CSS/ HTML flex container design on each main page, so that the platform is capable for adaptable display in the future.
Here are some examples of the custom headers and sections I wrote in CSS for both desktop and mobile.


Art Direction
A picture is more than a thousand words.
The visual theme and expression are how others can relate to us, instantly and intuitively. For this, I have chosen a mission-driven brand identity that presents the resilience of the disabled community and the ways for disabled people and their loved ones to live a quality life.

After completing the project, I further explored the portal's visual potential by creating an experimental branding guide and a new UI design for a more energized aesthetic to showcase the dramatic power of branding. You can view the completed style kit below.
User Testings
We had 3 rounds of Usability Testing for this product.
01
User survey & usability testing
For the first user testing, our focus was on the product structures and functionalities to ensure things were working properly. We also tried to get user feedback before we rolled into the refinement phase.
As we were working as a team, I designed the user testing survey questionnaires, with other team members collected the results and feedback. We also held and organized the testing orientations for the testing sessions, which the participants can do onsite or at home.
Below is the first testing result:
28
Users participated, including:
-
Users with deaf or disablity
-
Industry professionals
-
Program staffs
-
Others
39%
(Most Users) rated the visual design 4 out of 5.
13% rated it 5/5
15%
(Most Users) Rated the site 4 out of 5 for easy to navigate.
13% rated it 5/5
Learning and reiterate
As we expected, we still need to improve the UX and visual design.
For example, - some users felt that it involved too many finger motions (scrolling); the information displaying format was not well-organized; the spacing was off, etc.
Thus in the revised version, I improved the visual and usability on both desktop and mobile, by utilizing the spaces better and grouping relevant information together.
02
Second users testing after iteration
After the first round of user testing, I re-designed the main dynamic pages and made them more compact based on the users' feedback.
Here was the result for the second usability testing:
38
Users participated, including:
92%
Users rated the visual design of the product appealing.
-
Users with deaf or disablity
-
Industry professionals
-
Program staffs, grantees
-
Advisory groups
-
Others
66%
(Most Users) Rated the site 5 out of 5 for easy to navigate.
14% rated it 4/5
76%
Users agreed it met its purpose.
95%
Users found the content useful.
92%
Users will recommend to others.
Outcome
The improved design drastically reduced the templates’ length and the overall user experience. We had received very positive feedback on the new design in the second round of the usability test.
03
Usability testing with the advisory board and committees
For an organization program project like this, we will need the approval from the advisory board to make it official.
The first two rounds of user testing were to observe the realistic user experiences with real users, get feedback, and to improve the design through testing and iterating.
Based on the feedback and analysis reports from the two rounds of useability tests, we fine-tuned the product UX and design one more time before the 3rd round of testing with the committee and board members.
Soon, we heard of the good news -
The platform is approved by the organization's advisory board and has become an official program to go live!

Impact
Working with the teams, I led and helped design and build a core product for Ability Central.
By facilitating authentic and friendly communications between teams, and working on the solutions together along the way, we successfully developed a product that transformed the presence of the non-profit organization (CCAF) and gave it an edge for its division.